

- #Open up terminal on virtual studio code for mac how to
- #Open up terminal on virtual studio code for mac install
- #Open up terminal on virtual studio code for mac update
- #Open up terminal on virtual studio code for mac manual

It requests the UI framework be used in the project. Then, it will show you the list of ASP.NET project templates.
#Open up terminal on virtual studio code for mac install
Npm install -g yo generator-aspnet gulp bowerĪfter installing the plugins, please follow these steps to create a new ASP.NET Core project in VS Code: Open an instance of the command prompt and type in the following command to install Yeoman with gulp and Bower in the global location. We can use the popular Yeoman ( ) command line tool, which provides an option to scaffold a new ASP.NET Core project.It is dependent on Node.js and it should be installed in your machine, as mentioned in the prerequisites.
#Open up terminal on virtual studio code for mac manual
Visual Studio Code has no built-in commands to generate ASP.NET Core projects, so it requires some manual work.
#Open up terminal on virtual studio code for mac update
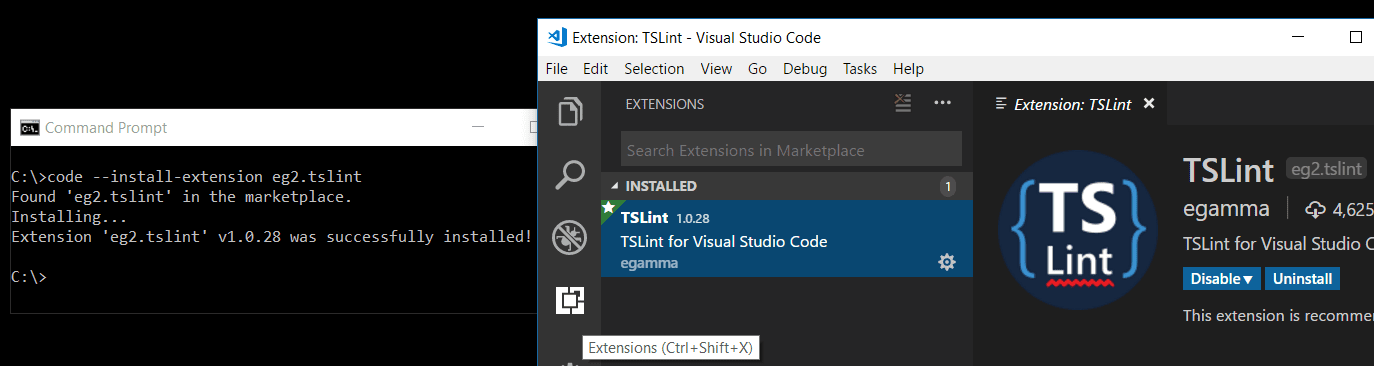
Then, install the NuGet Gallery extension to add and update NuGet packages in the VS Code.To open the list of extensions, please select the extensions icon on the left side of menu or use the Ctrl + Shift + X shortcut key. Install the C# extensions, which are required for development of ASP.NET Core applications.The following packages should be installed in your machine:

#Open up terminal on virtual studio code for mac how to
How to set breakpoints and debug the source.In this blog, we will learn about developing, debugging, testing, and deploying ASP.NET Core applications using Visual Studio Code. VS Code supports development operations such as debugging, task running, and version control, like Visual Studio.

It is a source-code editor while Visual Studio is an IDE (integrated development environment). Visual Studio Code (VS Code) is a free, cross-platform, and lightweight source-code editor developed by Microsoft for Windows, Linux, and Mac operating systems.


 0 kommentar(er)
0 kommentar(er)
